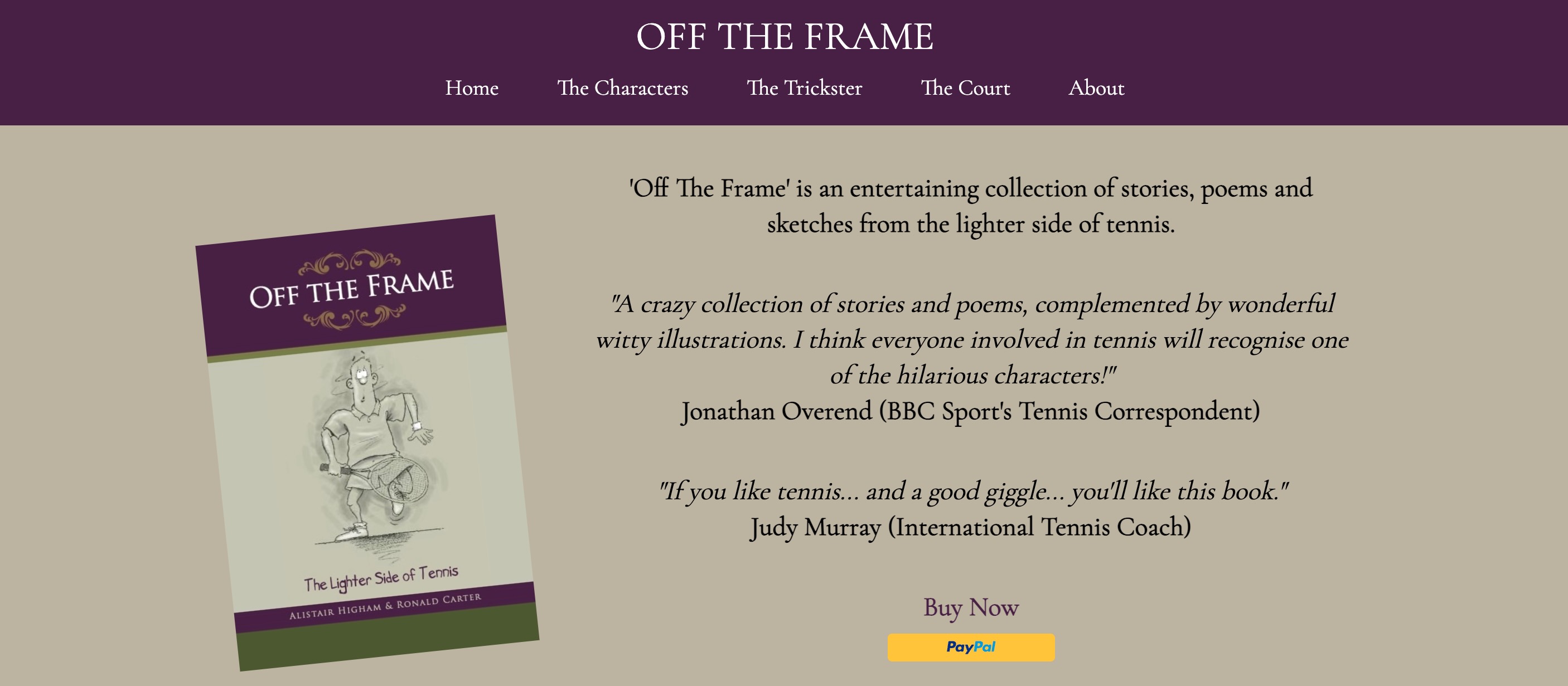
I wanted to create an app for friends and family to find recipes that catered to their dietary
restrictions. I also wanted to save those recipes locally for easy access.
Built with Next.js and TailwindCSS, featuring API integration for recipe searches and dietary
filtering in a custom JavaScript function. Added local storage and context used for saving
recipes and managing state with the project.

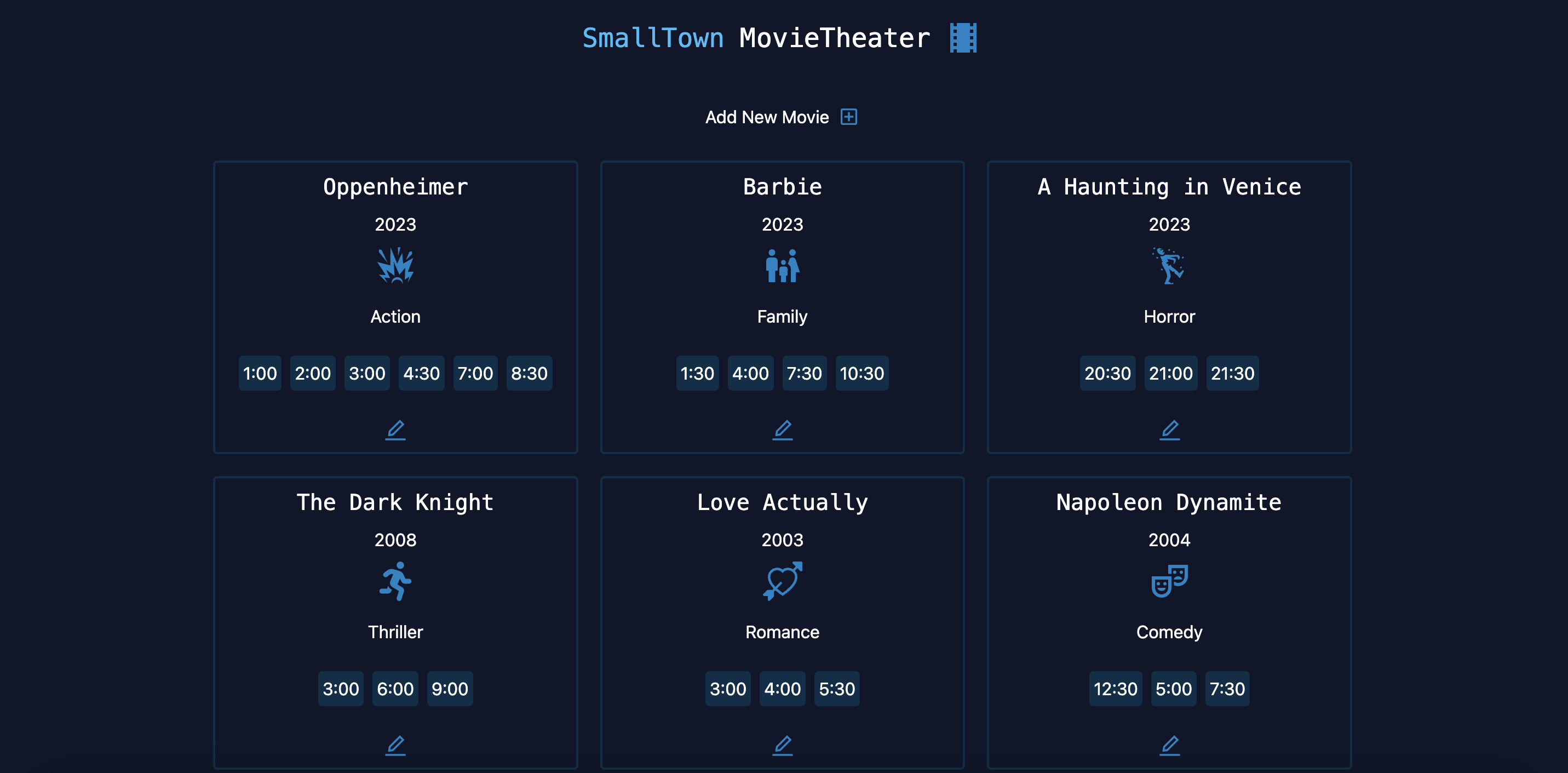
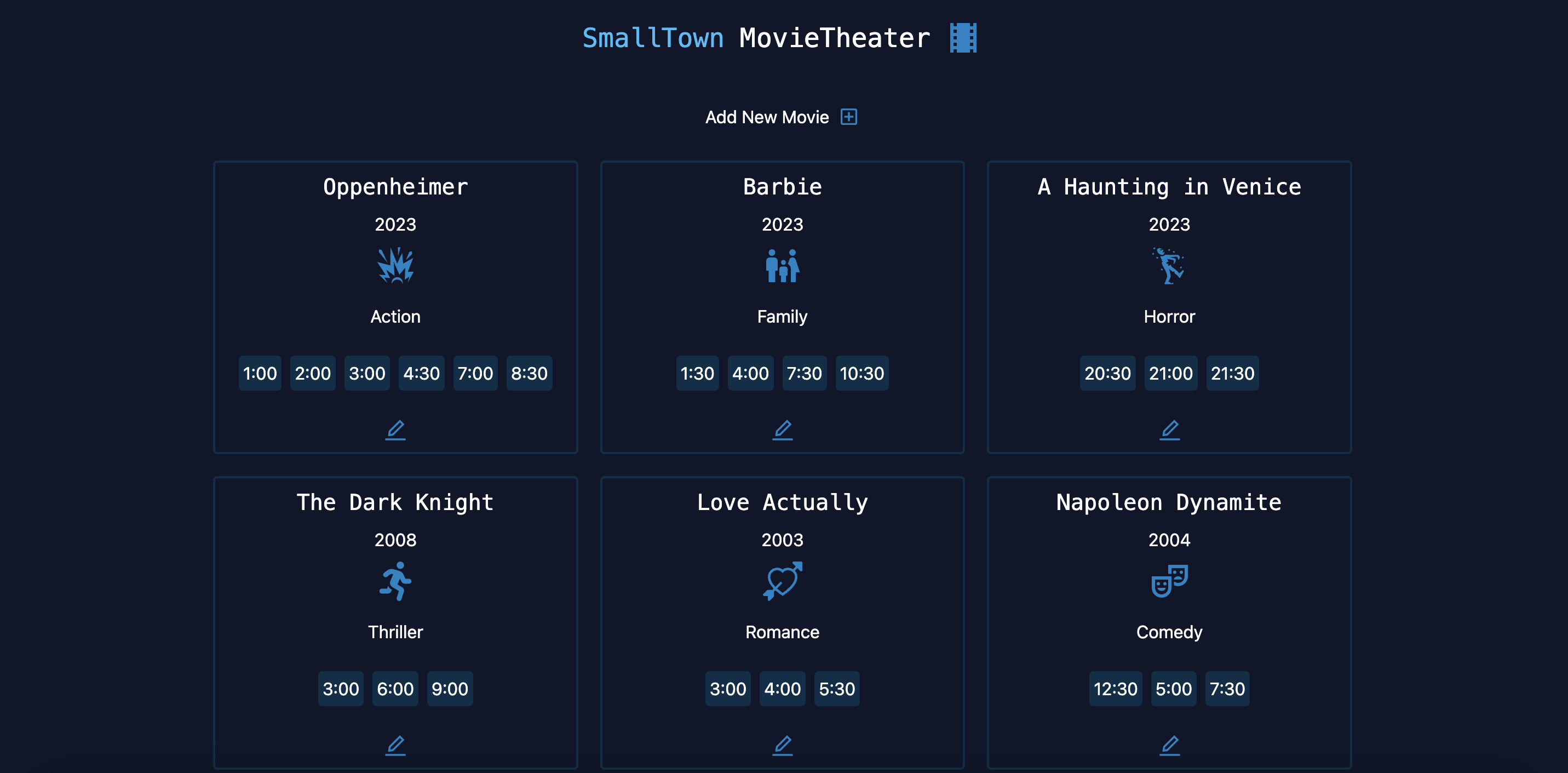
Developed as an example of what a movie theater might use to update the movies that they are
showing and when they are playing with CRUD functionality.
The front-end is a Vite React app, utilizing Node.js for API endpoints within an Express app and
MongoDB for data modeling. TailwindCSS used for design.

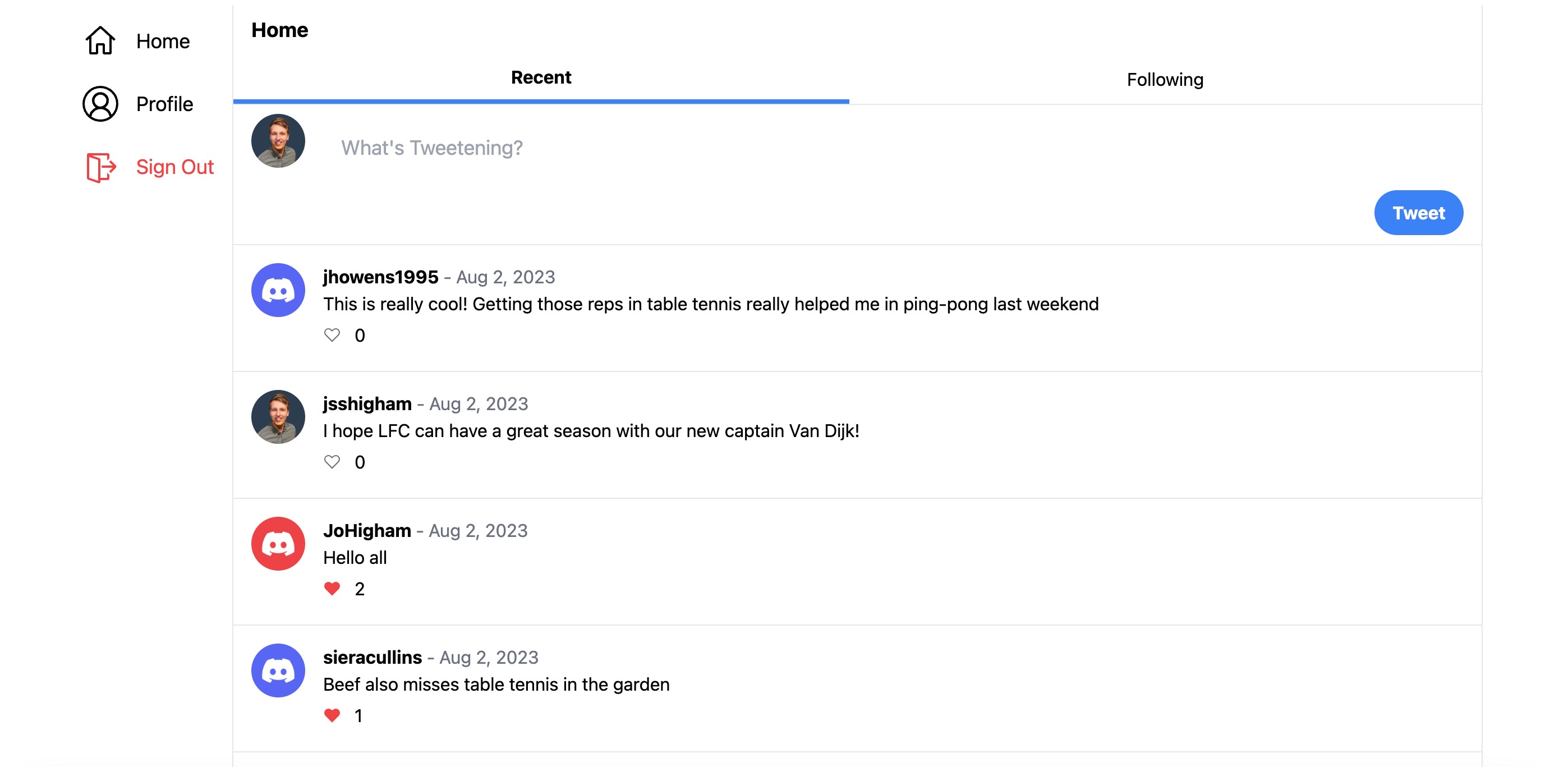
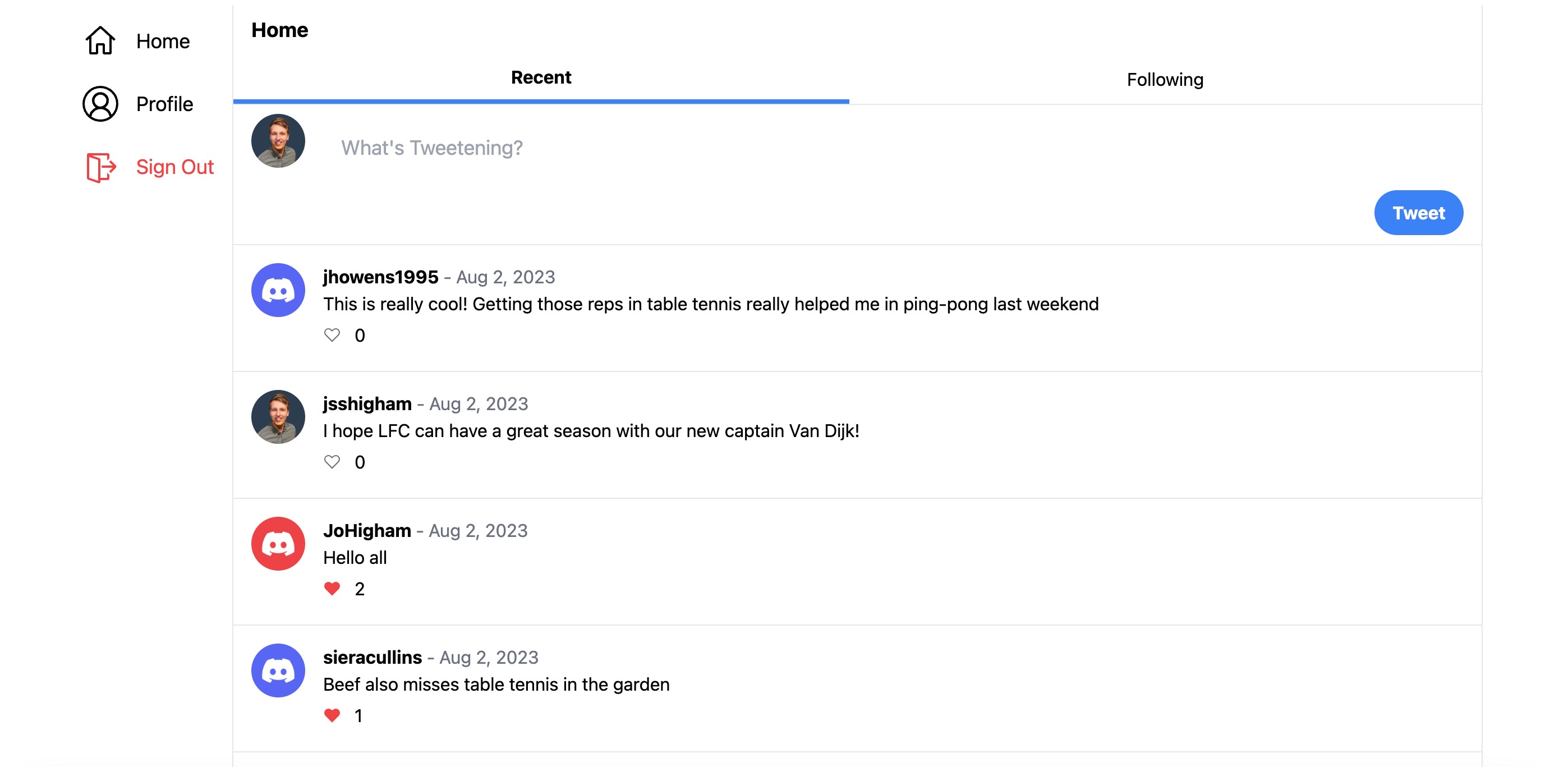
For this full stack app, I orchestrated a dynamic database using Prisma and fine-tuned
interactions through TRPC. Seamlessly linking this database, I crafted a user-centric platform
allowing tweet creation, likes, user interaction, and seamless following of other users.
Leveraging Next.js and Tailwindcss I curated a polished and responsive user experience. The app
has created a great experience that has been embraced by my friends and family who can log in
and out using discord.

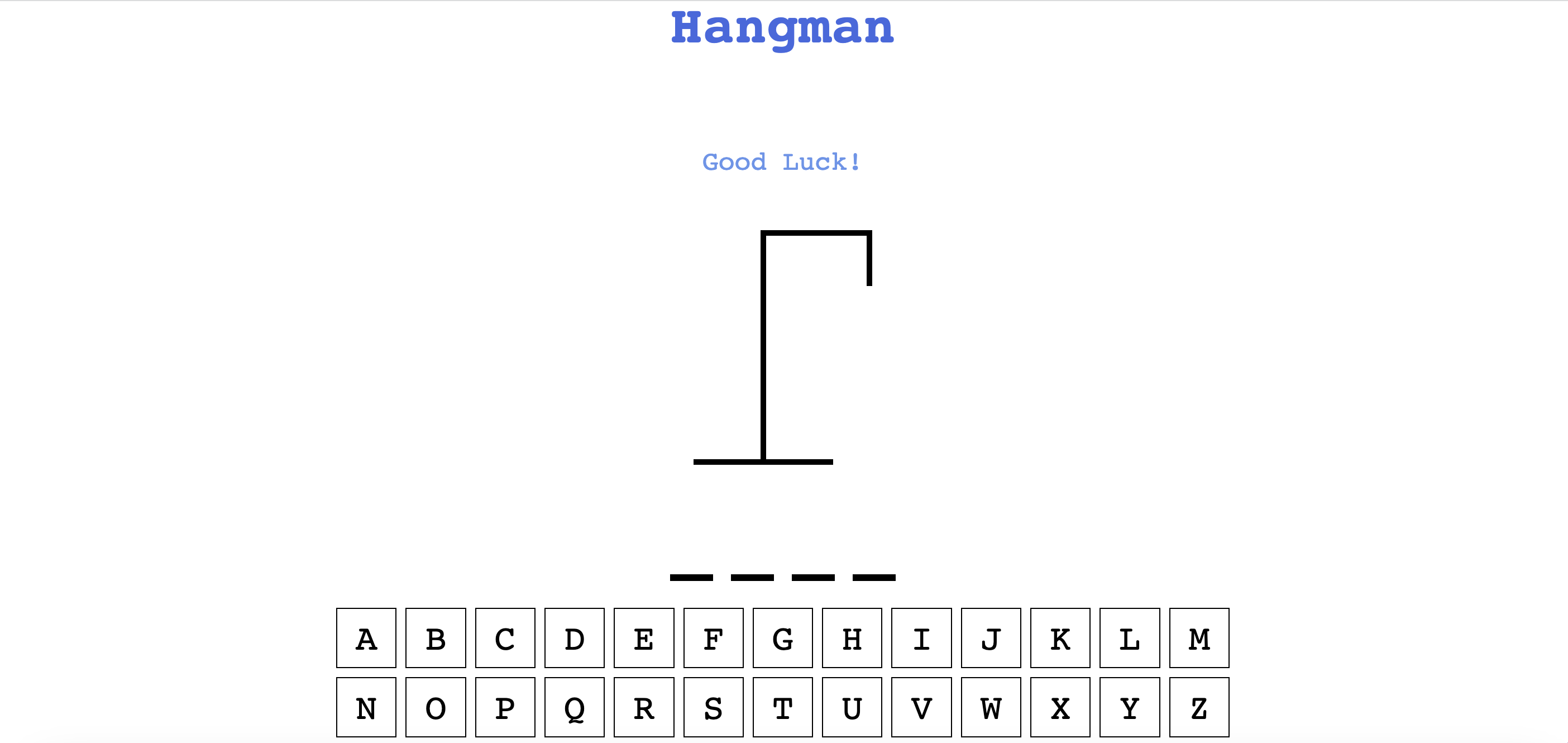
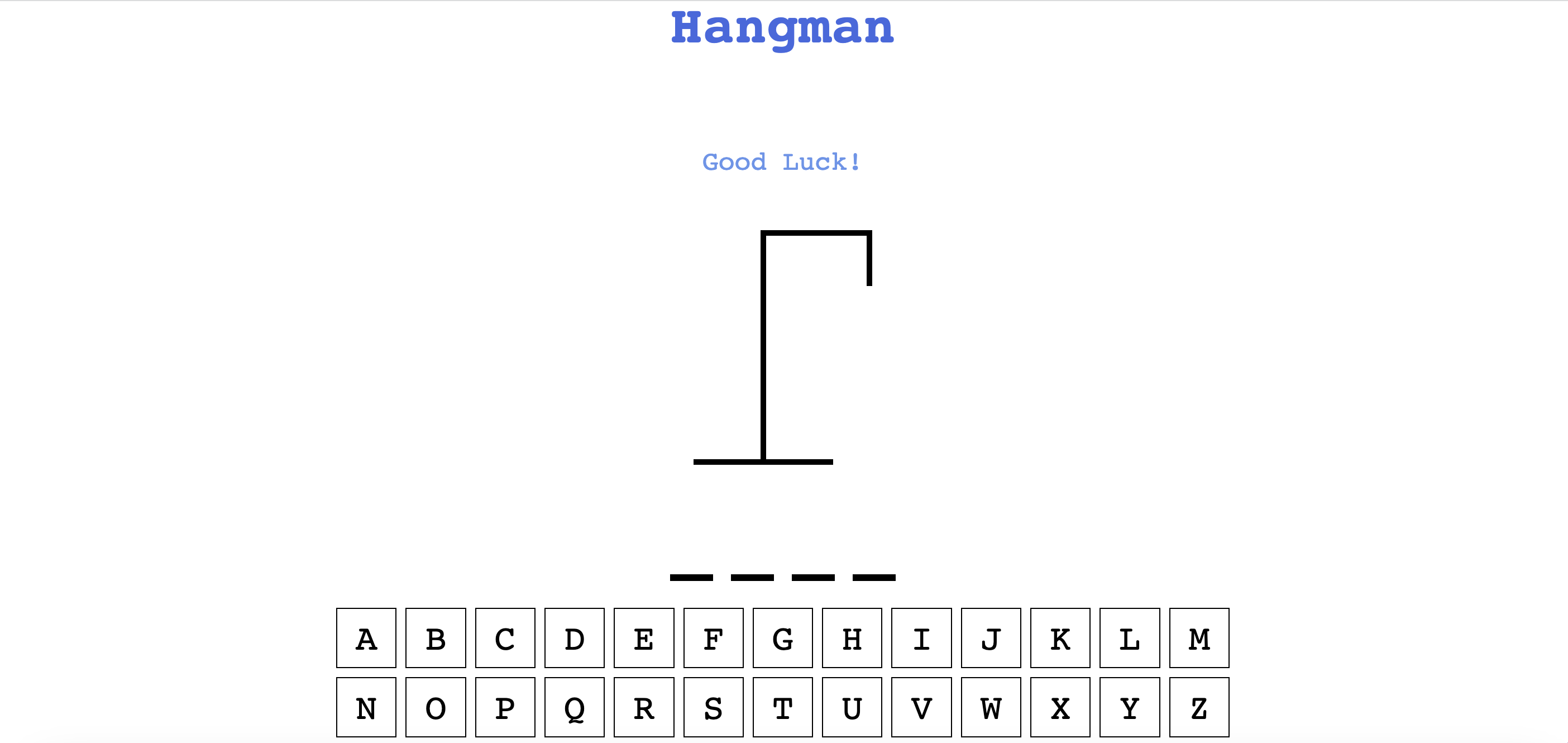
This classic game was built in React, written with TypeScript and styled in CSS. I built this
project to cement TypeScript proficiency. On page load the app will provide a word, as the user
guesses letters they will appear on the keyboard or be disabled for an incorrect guess. Once you
have won or lost a message will display and you can refresh to play again.

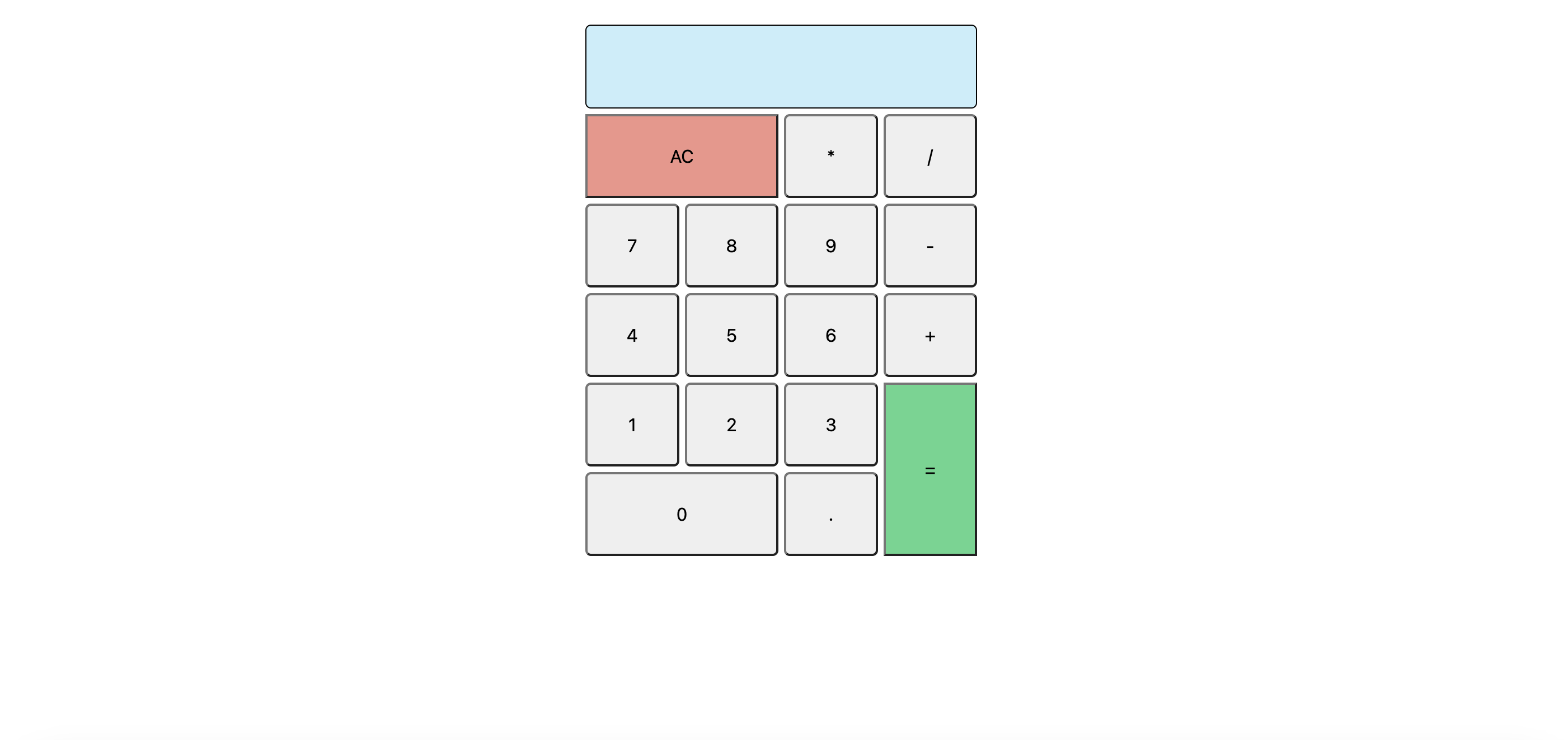
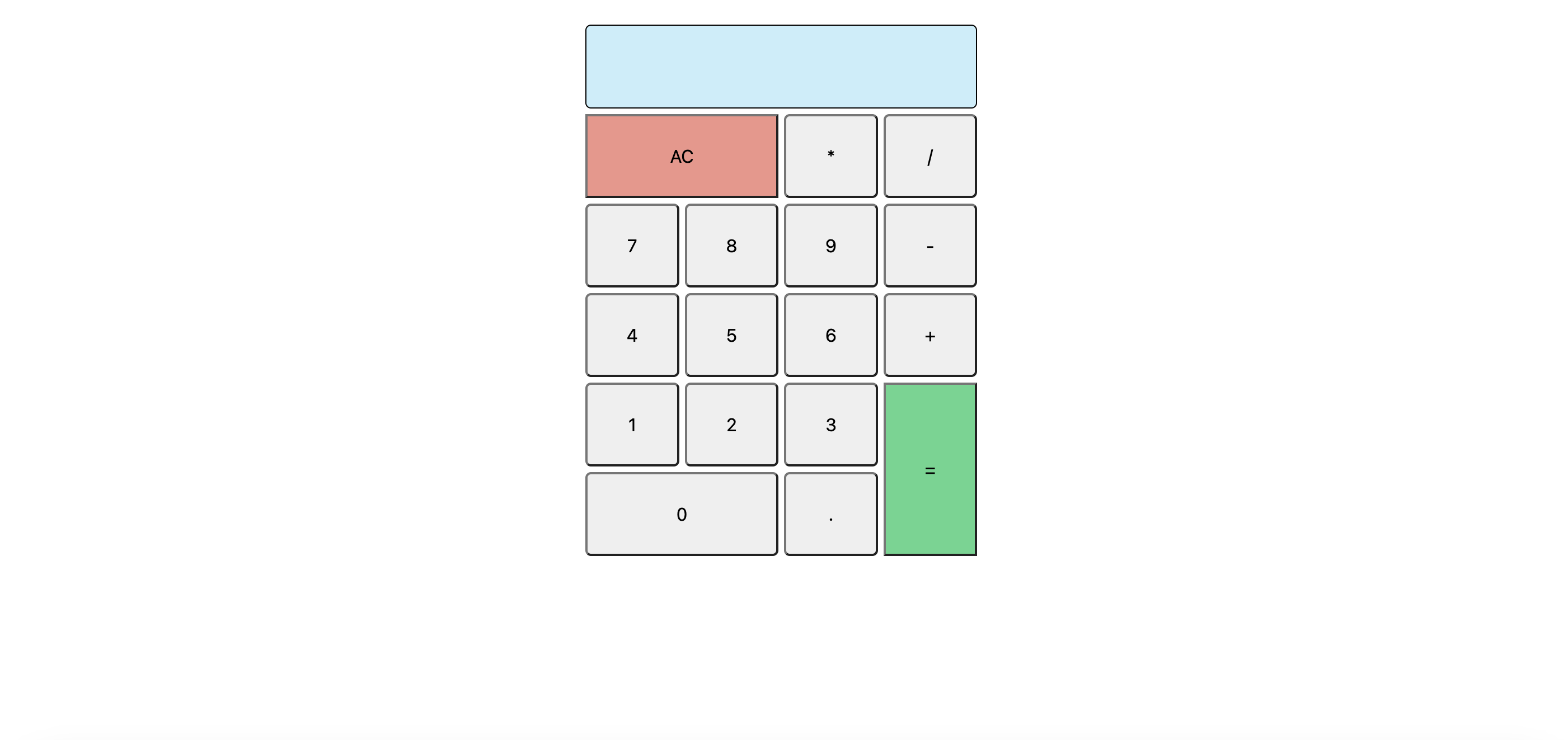
As a certification project for freeCodeCamp I opted to use React
and Javascript for the functionality of the app whilst I used
Bootstrap and custom CSS for styling. As a certification project,
I designed and built the app from scratch and past the tests set
by freeCodeCamp.

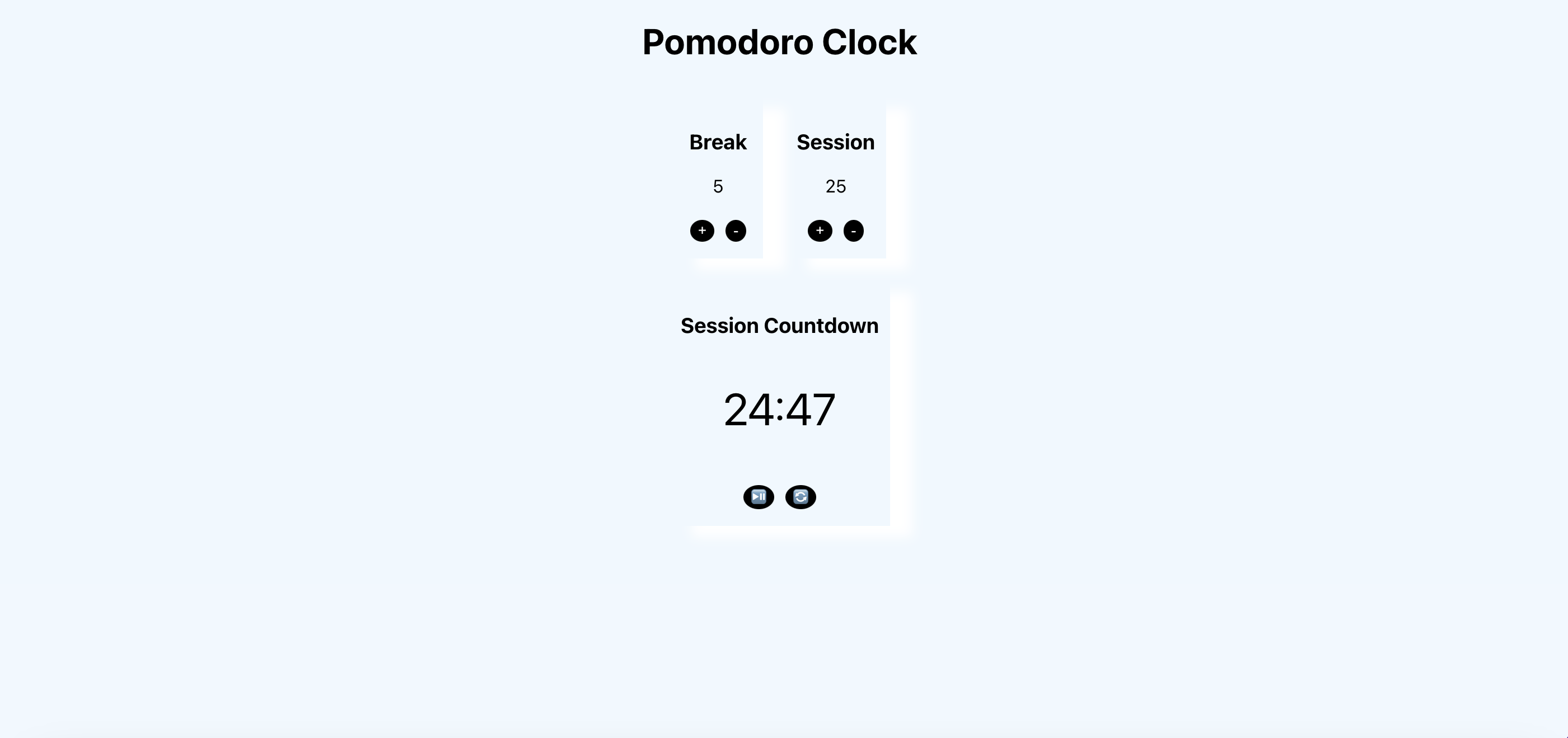
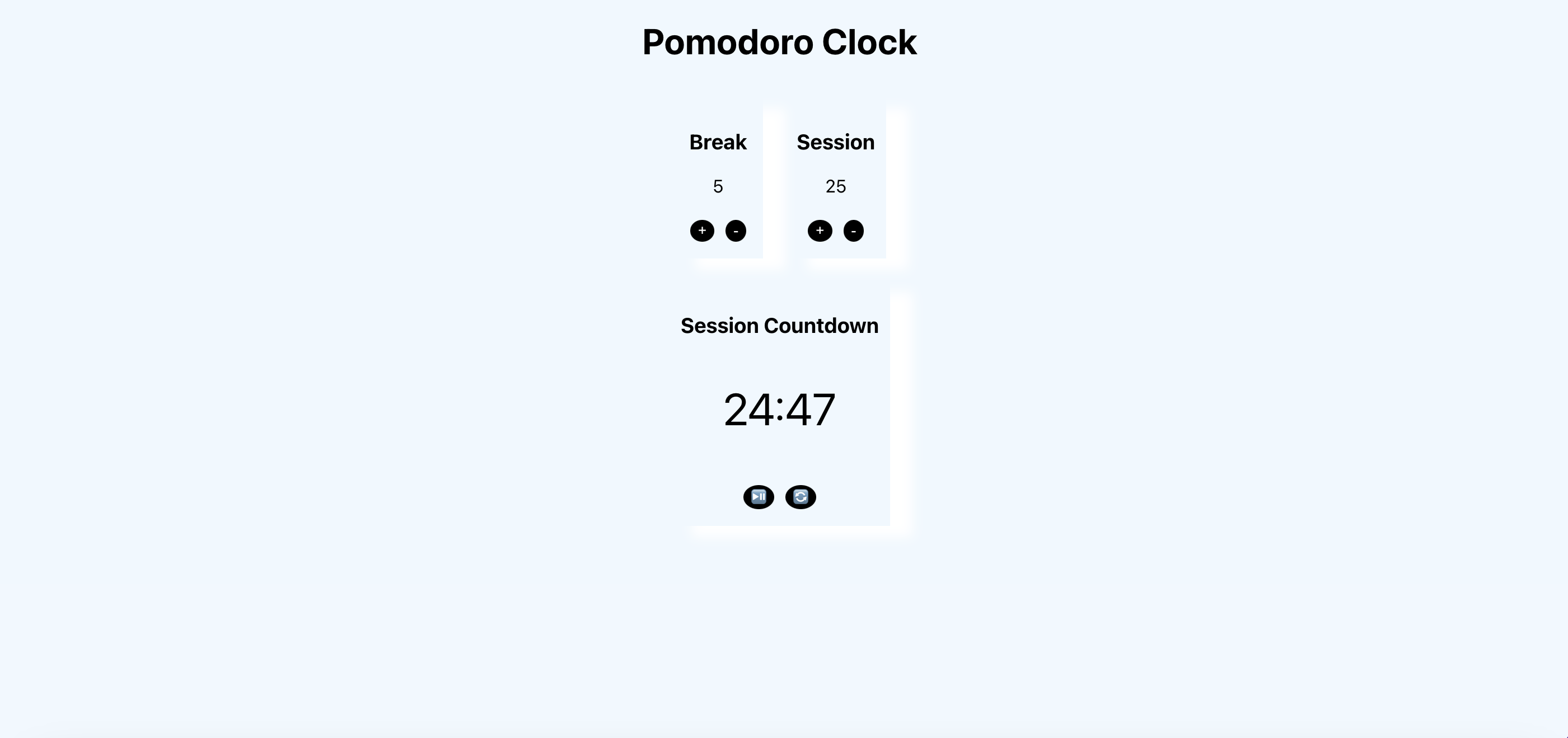
As my final certification project for freeCodeCamp I built this
pomodoro clock. I opted for a clean design styled with css and the
logic for the clock was written in JavaScript for this React app.
The session timer will count down and then a break will start
automatically.